シンプルなテンプレートstinger8のカスタマイズです。
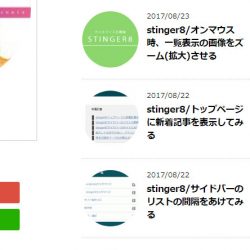
サイトを作ってカテゴリを作り、記事を書くとカテゴリページに記事一覧が画像と一緒に(アイキャッチ画像が設定されていれば)表示されます。
このサムネイル画像に動きをつけるcssです。
少し動きがあるだけでそれっぽくなります。
追加するcss
サムネイル画像は100×100で固定にしています。
拡大の比率などはお好みで。
scaleの値を変えることで縮小もできますよ。
.kanren dt{width:100px;height:100px;overflow:hidden;}
.kanren dt img{
-moz-transition: -moz-transform 0.5s linear;
-webkit-transition: -webkit-transform 0.5s linear;
-o-transition: -o-transform 0.5s linear;
-ms-transition: -ms-transform 0.5s linear;
transition: transform 0.5s linear;
}
.kanren dt img:hover{
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-o-transform: scale(1.2);
-ms-transform: scale(1.2);
transform: scale(1.2);
}
/pre>