Bootstrapで有名なCSSフロントエンドフレームワークというものを使ってサイトを作成してみました。
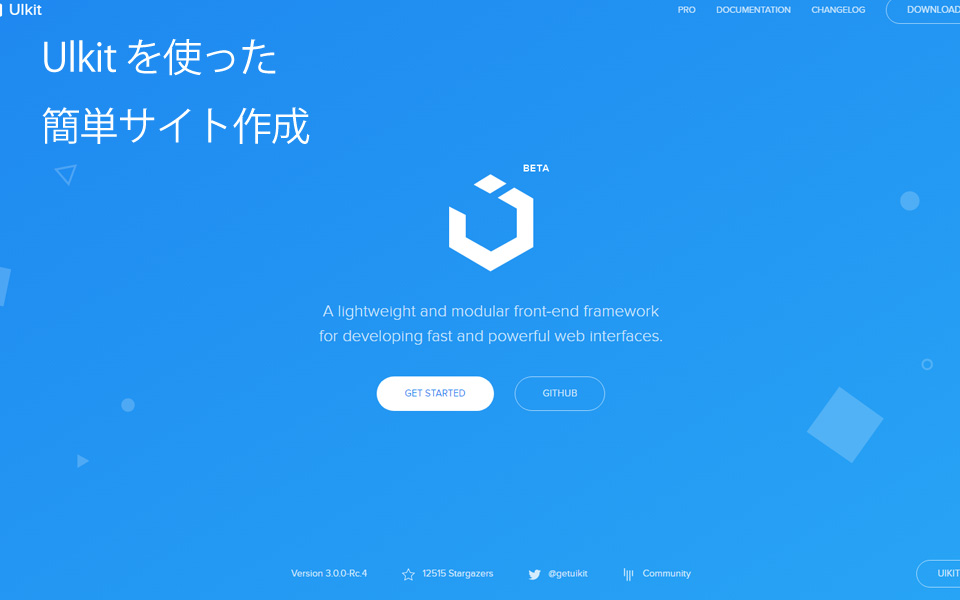
サンプルサイト
UIkit、すごく便利!!
何が便利かって、
- ファイルを読み込むだけで何となくシンプルでオシャレな装飾にしてくれる
- アニメーションも簡単に指定できる
- paddingやmarginもざっくり選べる
- 公式サイトのdocumentationがわかりやすい
- 使いたい機能がそろってる
などなど。時間がないけど装飾したいページとかには最適じゃないでしょうか。
使ったのはUIkit
UIkitの使い方、めっちゃ簡単でした。
配置やデザイン、装飾、アニメーション・・
細かい部分までクラスが設定されているので、適応したい個所にクラスを指定するだけです。
一部、別のcssを組み込んでます。
背景が斜めになってるやつ、とか
footer付近の画像、hoverの動きは別です。
アニメーションも使えます
アニメーションも別のものを使ってる個所がありますが、これはUIkitでもパララックスを使用すると可能です。
スライダーの設定も簡単でした。
とにかく簡単に動きや装飾ができます!
アイコンを使うとき
アイコンを使うときは、uikit-icons.min.jsも一緒に読み込みます。
読み込みしてないのに気づかず「何で表示されないの?」となりました。意外と忘れやすいので気をつけて下さい。
フレームワークの気になった点
クラス名が多くなる
色々できる事がたくさんあってとても便利なフレームワーク。
ただ、やりたいことがたくさんあるとその分クラス名が多くなり、htmlが見難くなるのがどうも気になりました。
通常ならcssファイルを外部読み込みで、一つのクラス指定でたくさんのスタイルを書くことができるので、同じような見た目の個所がたくさんある場合はオリジナルのクラスを与えてスタイル指定するのが良かったです。