シンプルなテンプレートstinger8のカスタマイズです。
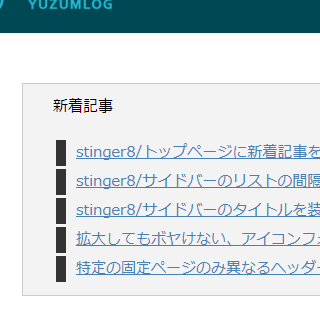
トップページに新着記事(お知らせ、みたいな)表示させたい事って多いですよね。
まぁブログはもともと最新記事が表示されるようになってるので必要ないかもだけど、ECサイトなら新着商品だったり、会社なら最新のお知らせなどね。
これをトップページだけ表示させたい時は、page.phpを編集します。
ループ内に以下の記述を追加します。
<?php if( is_front_page() ): ?>
<ul>
<p>新着記事</p>
<?php wp_get_archives('type=postbypost&limit=5'); //トップページのみ最新記事を表示(limitの数字で表示件数を変更可) ?>
</ul>
<?php endif; ?>
wp_get_archives()のtypeを[postbypost(投稿を公開日時の順に)] にするだけで最新記事の表示ができます。
ulのクラスなどは任意でつけてくださいね。