WordPressでブログを書く時に、
目次をつけたいと「Table of Contents Plus」を使うことはないですか?
「Table of Contents Plus」は見出しタグを設定すると自動で目次を作成してくれるとても便利なプラグインですが、先日このプラグインを使用していて困ったことがありました。
目次
内部リンクの見出しも目次として表示してしまう
記事に関連する記事を紹介したくて内部リンクを設置することがあります。
この内部リンクの設置に、作業が簡単な「Shortcodes Ultimate」というプラグインを使用していました。
内部リンクを設置すると、その記事のタイトルも目次として表示されます。
これは困る。。。
何とか解消法はないかと設定箇所を見たりしましたが、内部リンクの記事タイトルが「見出し」になることは不可避のようです。
プラグインの設定を見てみる
Table of Contents Plusの設定
楽したくてプラグインを導入してるので、まずはプラグインの設定で何とかならないか調べます。
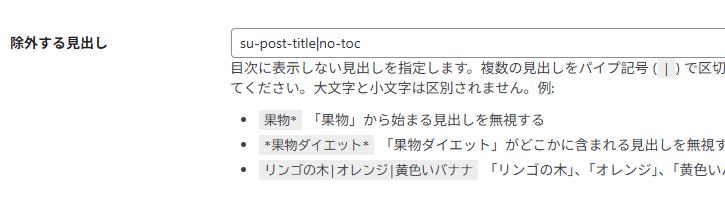
「Table of Contents Plus」の上級者向け設定に「除外する見出し」というのがあったので、ここに内部リンクの記事タイトルに付与されているクラス名を入れてみるが、ここは「タイトルの中にあるテキスト」を判定するようで解決にはならなかった

Shortcodes Ultimateの設定
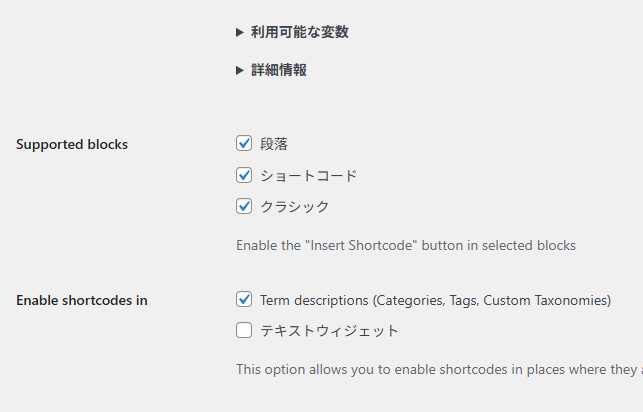
ショートコードプラグインの設定で
投稿のタイトルを見出し以外に設定できないか調べてみる。
それらしい設定が見当たらない・・・

functions.phpにタグを書いてショートコードを使えるようにした
結局、プラグインの仕様を変更するよりも自作でショートコード使えるようにした方が早かったので、ChatGPTにタグを書いてもらう。
参考までにタグをのせておきます。
functions.phpを変更する際はバックアップを取っておいてください。
function my_custom_blogcard_shortcode($atts)
{
$atts = shortcode_atts(array(
'id' => '',
), $atts, 'my_blogcard');
$post_id = intval($atts['id']);
if (!$post_id) return '';
$permalink = get_permalink($post_id);
$title = get_the_title($post_id);
$thumbnail = get_the_post_thumbnail_url($post_id, 'medium');
$excerpt_raw = get_the_excerpt($post_id);
$excerpt = wp_trim_words($excerpt_raw, 40, '<span class="more">…もっと読む</span>'); // ← 40語まで、必要に応じて数字を調整
// カードHTML
ob_start(); ?>
<a href="<?php echo esc_url($permalink); ?>" class="my-blogcard">
<div class="blogcard-container">
<?php if ($thumbnail): ?>
<div class="blogcard-thumb">
<img src="<?php echo esc_url($thumbnail); ?>" alt="">
</div>
<?php endif; ?>
<div class="blogcard-text">
<p class="blogcard-title"><?php echo esc_html($title); ?></p>
<p class="blogcard-excerpt"><?php echo $excerpt; ?></p>
</div>
</div>
</a>
<?php
return ob_get_clean();
}
add_shortcode('my_blogcard', 'my_custom_blogcard_shortcode');
ショートコードの使い方
記事内に内部リンクを設置したいときは、
[my_blogcard id="123"] と書くだけです。
id="123"の123は記事IDなのでこれを変更すればOK!
このショートコードもパターン登録して使おうと思ってたけど、パターンを選択するほうが手間が増えるので結局書くのが一番早いという結論に達しました。


まずはブロック選択から「すべて表示」選択、
次にブロックからパターンタブ選択、
その後に任意のパターンを選ぶ作業があり、何度もクリックしないといけない。
クリックするのが苦でない人はおすすめです。