自分のwordpressの更新はあまりマメにしませんが
先日仕事でwordpress5.0以降をインストールする機会があり、エディタがかなり変わっていることにビックリした。
新エディターは、ブロックエディタ―(Gutenberg)といって
見た目も一新、機能も一新という感じ。
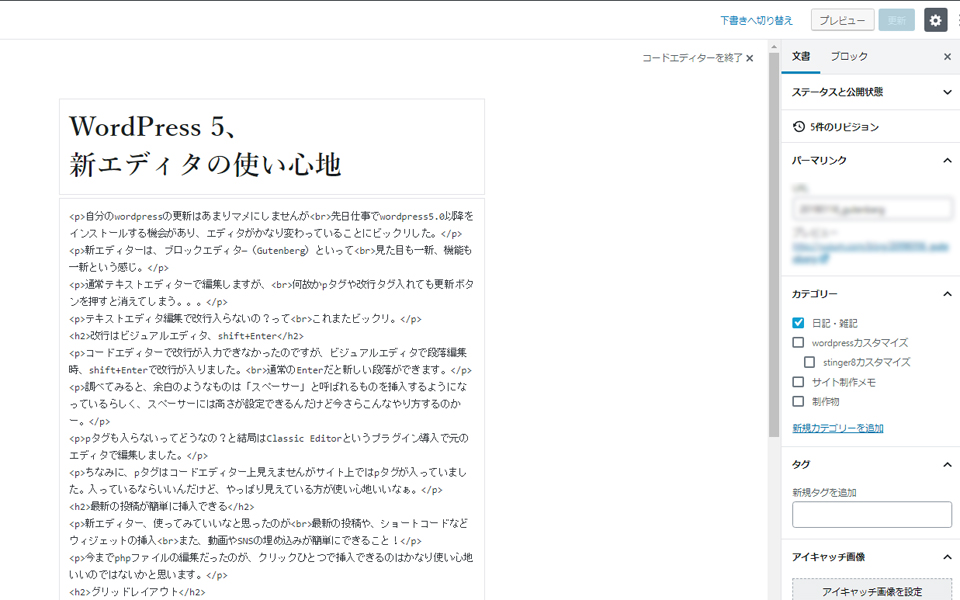
通常テキストエディターで編集しますが、
何故かpタグや改行タグ入れても更新ボタンを押すと消えてしまう。。。
テキストエディタ編集で改行入らないの?って
これまたビックリ。
改行はビジュアルエディタ、shift+Enter
コードエディターで改行が入力できなかったのですが、ビジュアルエディタで段落編集時、shift+Enterで改行が入りました。
通常のEnterだと新しい段落ができます。
調べてみると、余白のようなものは「スペーサー」と呼ばれるものを挿入するようになっているらしく、スペーサーには高さが設定できるんだけど今さらこんなやり方するのかー。
pタグも入らないってどうなの?と結局はClassic Editorというプラグイン導入で元のエディタで編集しました。
ちなみに、pタグはコードエディター上見えませんがサイト上ではpタグが入っていました。入っているならいいんだけど、やっぱり見えている方が使い心地いいなぁ。
最新の投稿が簡単に挿入できる
新エディター、使ってみていいなと思ったのが
最新の投稿や、ショートコードなどウィジェットの挿入
また、動画やSNSの埋め込みが簡単にできること!
今までphpファイルの編集だったのが、クリックひとつで挿入できるのはかなり使い心地いいのではないかと思います。
グリッドレイアウト
挿入アイテムで「メディアと文章」挿入時のレイアウトは、グリッドレイアウトを使っていました。
display:grid;で指定されるレイアウトで、私もまだ詳しくなくてちょっと調べてみたところ簡単な記述でかなり自由なレイアウトが可能です。
カラムの挿入は、display:flex;で指定していました。
Gutenberg の気になる点
個人的に気になるのが、ビジュアルエディター編集時ブロック要素を追加するとタグ内にコメントが追加されること。
例えば、段落挿入時はこんな感じ。
見出しや他の要素でも追加されます。
分かりやすいといえば分かりやすいかもしれないけど、一つ一つに入ってたら邪魔かなーという印象。
<!-- wp:paragraph -->
<p></p>
<!-- /wp:paragraph -->あとは、見えないタグがあったので
実際のソースコードがどうなっているのか分かりにくいところ。
クラッシックエディターもいつまで使えるか分からないので、新エディターもそのうち使いこなせるようになるといいな。