シンプルなテンプレートstinger8のカスタマイズです。
サイドバーにあるタイトルの装飾ができたので次はリストの間隔をあけてみます。

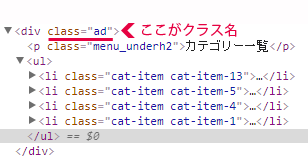
「ad」というクラスがついたdiv内にあるliに対しての指定なので
.ad liにpadding:10px;を指定してみます。
・・・が変わりません。
これはstinger8のスタイルシートで 「#side .st-aside ul li」にpadding:0;が指定されているので リストの間隔やその他指定は以下のように子テーマのスタイルシートに記載します。
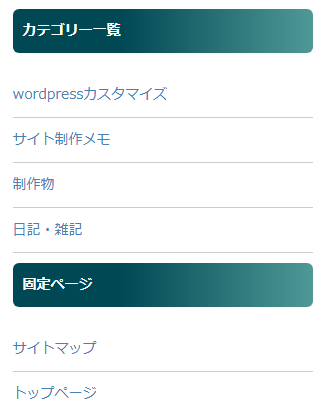
#side .st-aside ul li{padding:10px;}こんな感じに間が空いて見やすくなりました。

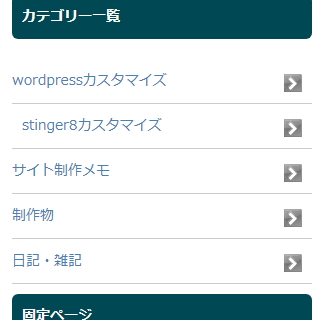
カテゴリに子カテゴリを追加するとちょっと間隔が変わってくるので子カテゴリのリストに対しても以下の指定を追加します。
#side .st-aside ul li{padding:10px 0;}
#side .st-aside .children li{
border-bottom:none;
padding-bottom: 0;
border-top: 1px solid #ccc;
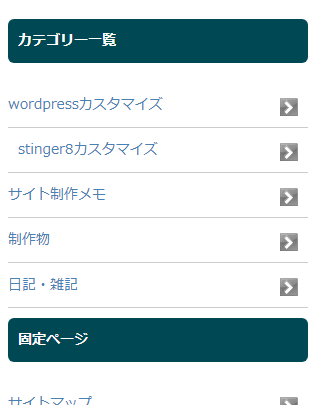
margin-top: 10px;}さらにアイコンなどを入れたりしても雰囲気が変わります。

指定はこんな感じ↓
#side .st-aside ul li{padding:10px 0;position:relative;}
#side .st-aside ul li a:after{
content:"";
background:url('画像のパス')0 0 no-repeat;
width:18px;/*画像サイズは作成サイズに合わせて*/
height:18px;
position:absolute;
right:10px;}