シンプルなテンプレートstinger8のカスタマイズです。
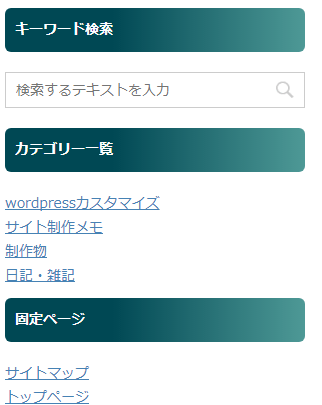
サイドバーにあるタイトルを装飾してみます。

まずは子テーマを作成後(方法は割愛します)style.cssを作成
サイドバーのタイトルには「menu_underh2」というクラスが与えられていますので、このクラスに対してスタイルを指定してあげます。

とりあえず背景色、文字色に加え少しpaddingを与えます。
.menu_underh2{
background:#004854;
color:#fff;
padding:10px;
}
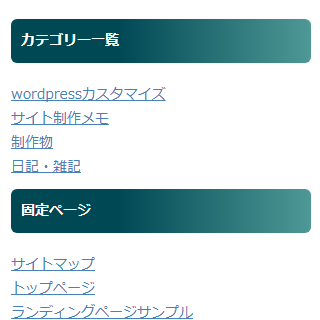
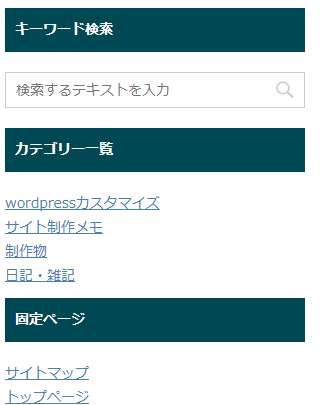
こうなります。

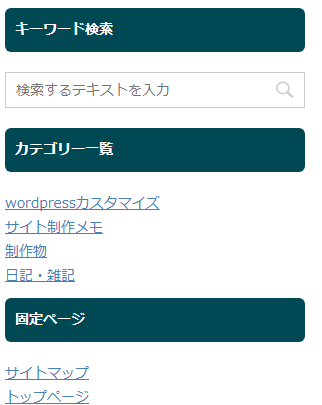
「border-radius」や

backgroundのグラデーションもできます。