サイト作成の時にメニューアイコンを作っていたけど 3つのメニューのうち1つをアイコンフォント使ってたら表示の鮮明さに驚いた。
他のアイコンはpng形式の画像だったけど全然違う。
通常、画像でできたアイコンは画面サイズによって拡大縮小したりするとぼやけたりしてしまう。
でもアイコンフォントはぼやけないしキレイ!
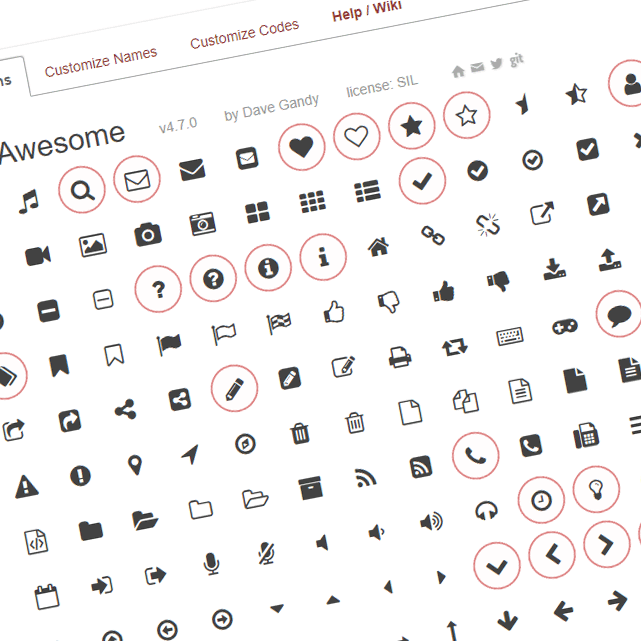
fontawesomeを読み込んで使うのも気軽にできるのでおすすめだけど、
もっとおすすめなのがこのサイト。
http://fontello.com/
使いたいアイコンだけ選んで使うことができるからファイル容量が無駄に大きくならない。
さらに自分で作ったSVG画像を追加することもできる。
「あ~~、こんなやつあったらな~」ってのがなくなりますよ。
http://fontello.com/
画像をアイコンフォントにする方法
できるだけ単純化された正方形の画像を作成し、
SVG形式で保存したファイルをcustom Iconsの欄にドラッグするだけでOK。
使いたいアイコンを選んだら
フォントをダウンロード
↓
読み込んでるフォントファイルとcssファイルを上書きしてアップすれば完成~~
便利だ~~