投稿日:2017年5月10日 更新日:
動画や連続写真からのアニメーションgifの作成

投稿日:2017年5月10日 更新日:

関連記事

webサイト制作時に役立つ!メインカラーを元にカラーを選べるサイト
web制作する時にカラーの組み合わせを調べたい時、色々なジェネレーターはあるけど たとえば メインカラーがすでに決まっていて それに合うカラーが知りたい時 ってないですか?私は結構あります。で、ジェネ ...

プレフィックスとは、CSS3を使う際に使用するプロパティの前につけるキーワードです。 サイト制作者には当たり前に思えるベンダープレフィックス。 今までどうしてこれを付けないといけないかがよく分かってい ...

mmenuは初心者でも簡単に使えるjQuery plugin|スマホ用メニュー
スマホ用メニューを作成する時によく使っているのがjQuery pluginのmmenuあまりjQuery詳しくない私でも簡単に使えるところが気に入ってます。オプションで色々設定もできるみたいなので、初 ...

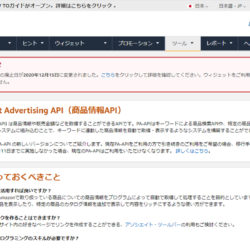
Product Advertising APIで商品情報を取得してみる
ノンプログラマーがProduct Advertising APIでの商品情報取得にチャレンジしました。 検索しても情報が少なく苦労したので、同じような方の参考になればと思います。 目次1 amazon ...