web制作する時にカラーの組み合わせを調べたい時、
色々なジェネレーターはあるけど たとえば メインカラーがすでに決まっていて それに合うカラーが知りたい時 ってないですか?
私は結構あります。
で、ジェネレーターを見てみてもカラーの組み合わせは豊富にあるけど特定の色を元にあわせてくれるものが意外となかったりします。
先日見つけた色見本のサイトがかなり便利だったのでメモ。
配色の見本帳
色の探し方
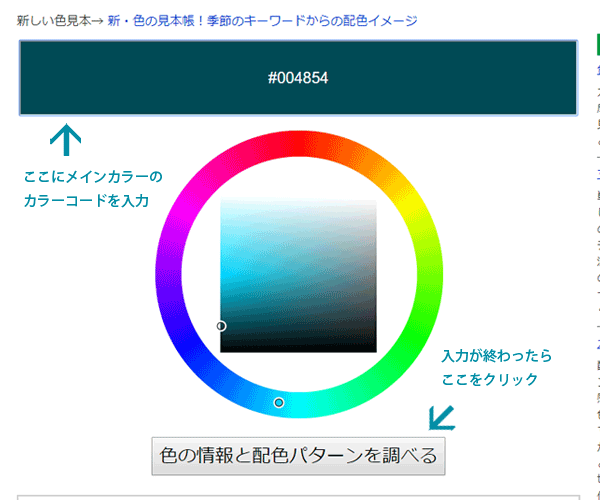
まずはサイトのトップページから「色検索」を選択
メインのカラーコードを入力して下にあるボタンをクリック
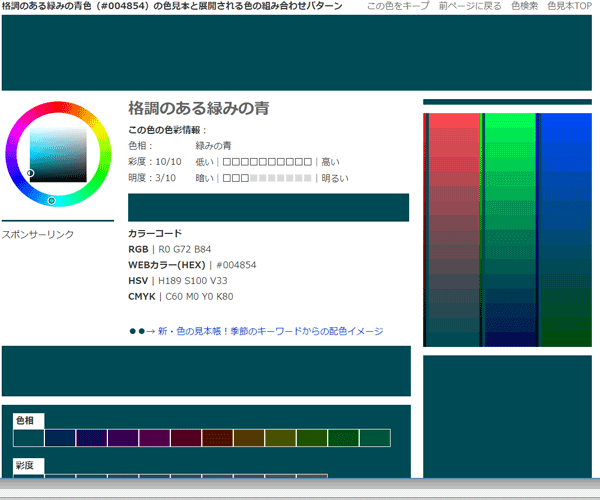
すると、 メインカラーがどのような色なのかを教えてくれる上に

下にスクロールすると組み合わせを教えてくれます。
便利!
配色の見本帳