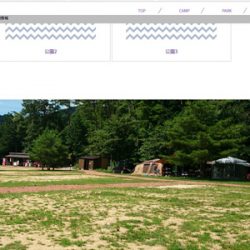
jquaryをリンクさせる htmlファイルでsection毎に背景画像を設定 cssにて。
width:100%; background:url()center center no-repeat fixed; background-size:cover;fix cover あとはsectionにmin-height(任意)
投稿日:

jquaryをリンクさせる htmlファイルでsection毎に背景画像を設定 cssにて。
width:100%; background:url()center center no-repeat fixed; background-size:cover;fix cover あとはsectionにmin-height(任意)
関連記事

時々使うテーブルの角丸仕様、毎回調べてる気がする。。 ポイントはborder-collapse border-collapse: collapse;ではなくborder-collapse: separ ...

プレフィックスとは、CSS3を使う際に使用するプロパティの前につけるキーワードです。 サイト制作者には当たり前に思えるベンダープレフィックス。 今までどうしてこれを付けないといけないかがよく分かってい ...

画面全体に背景画像を表示するには、 background:url('画像を指定'); background-size:cover; でできますが、 いやいや、一画面だけでなくその下にもコンテンツがあっ ...

Product Advertising APIで商品情報を取得してみる
ノンプログラマーがProduct Advertising APIでの商品情報取得にチャレンジしました。 検索しても情報が少なく苦労したので、同じような方の参考になればと思います。 目次1 amazon ...