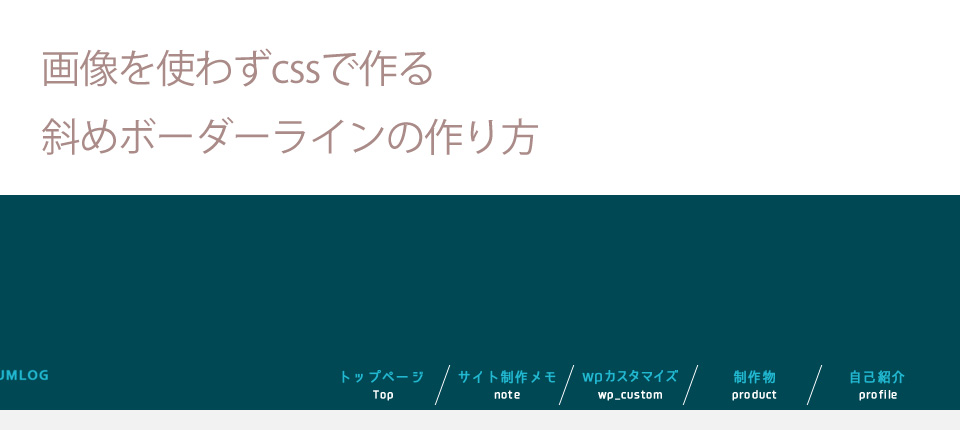
このサイトのメニューでも使ってますが、やってみたかったけどなかなか方法が見つけられなかったリストの区切り(border)を直線でなく斜め線にする方法。
まずはHTMLでメニュー作成
普通にリストで作成しています。
<ul>
<li><a href="">TOP</a></li>
<li><a href="">MENU1</a></li>
<li><a href="">MENU2</a></li>
<li><a href="">MENU3</a></li>
</ul>何もスタイルを指定しない場合はこんな感じですね。
分かりやすいよう背景色のみ指定しています。
スタイルを指定していきます。
まずはメニューを横並び。 これはdisplay:flex;で指定します。
次にliに対してborderを指定します。
右側だけラインが欲しいのでborder-rightの指定です。
このborderを斜めにするのに使用するのがtransformプロパティです。
transform:skewX()で要素を傾斜変形させることができます。
他にも色々な変形がありますので興味のある方は調べてみて下さい。
ul{display:flex;}
li{
-webkit-transform: skewX(150deg);
-moz-transform: skewX(150deg);
transform: skewX(150deg);
border-right: 1px solid #000;
}
ここまでできましたか?
liの要素が斜めになっているのでborderも斜め。
それだけだとテキストも斜めになってしまうのでli aに対して斜めを同じ値だけ戻してあげます。
ついでに間が詰まってるのでpaddingも。
この辺はお好みで指定して下さいね。
li a{
display:block;
transform: skewX(-150deg);
padding:0 10px;
}
こんな感じになります。
ちなみにメニューのテキストを画像に置き換える時はli aに対して背景画像を設定します。
liに画像を指定しちゃうと画像が斜めになりますよ。
一番右のメニューのborderが必要ない場合はli:last-child{border-right:none;}を追加して下さいね。
css指定まとめ
ul{display:flex;}
li{
-webkit-transform: skewX(150deg);
-moz-transform: skewX(150deg);
transform: skewX(150deg);
border-right: 1px solid #000;
}
li a{
display:block;
transform: skewX(-150deg);
padding:0 10px;
}追記(2017/12/27)
transformプロパティは最新版だけを考えるとベンダープレフィックスは必要ないそうです。
ただ、iOS8以下やAndroid 4.4.x系向けに対応したい時は -webkit-transform の記述を追加します。
display:flex;も対応ブラウザによってはベンダープレフィックスが必要になることがあります。