display:flex;を使った時、IE11では問題なくてもIE10で見ると色々な不具合が生じることが多い。
例えば、このサイトのレイアウト。
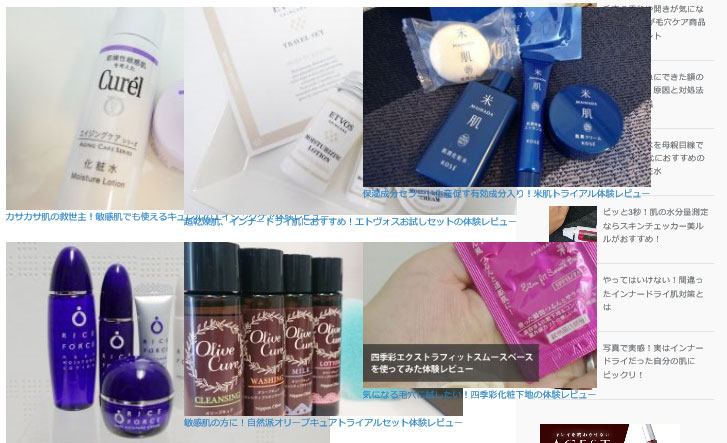
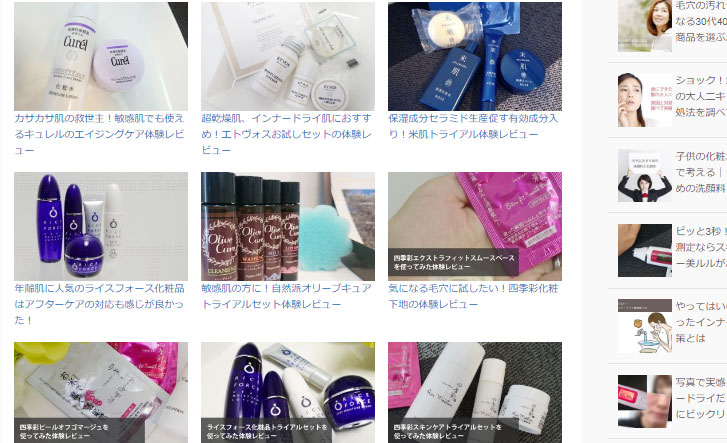
クロームで見るとこんな感じ

まぁまぁ均等に並んでいるように見えます。
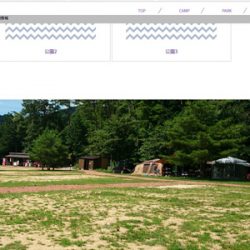
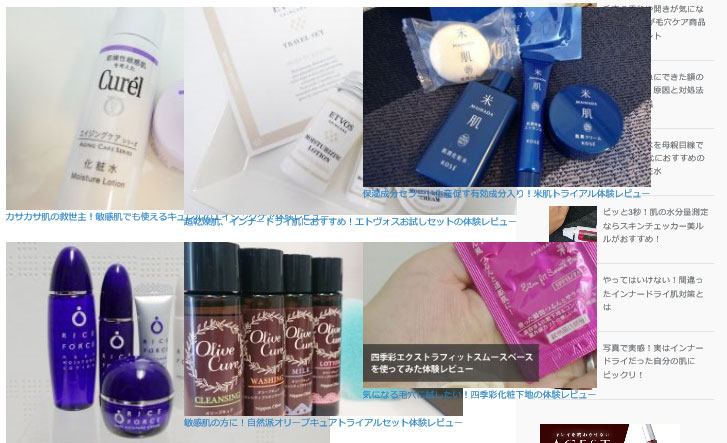
でもIE10で見るとこう。

おぉ! めちゃめちゃはみ出してます。
ちなみに、htmlタグは全体をlistというクラス名のulでかこい、ひとつひとつをliで作成しています。
<ul class="list">
<li><a href=""><div><img src="" /></div><h3>記事タイトル</h3></a></li>
<li><a href=""><div><img src="" /></div><h3>記事タイトル</h3></a></li>
<li><a href=""><div><img src="" /></div><h3>記事タイトル</h3></a></li>
<li><a href=""><div><img src="" /></div><h3>記事タイトル</h3></a></li>
</ul>
IE10向けのプレフィックスも書いてるのにこれほど崩れるとは。
前回同様の要素がはみ出すやつかなーと思ったりしたけどどうも違う。
このレイアウトのズレを解消しようとよく見ていたら、 原因はflexの入れ子でIE10のバグではなかった。
.listにも、.list liにもdisplay:flex;を使っていて、さらにきれいに指定をしていなかったので崩れていました。
.list liにはdisplay:flex;を指定しなくても全く問題なかったのでこの指定を外すだけできれいに表示されましたとさ。
display:flex;、とても便利でよく使いますが使わなくてもいいところまで使う必要はないですね。
すみません。 こんなこともあるかと思い記事にしてみました。