background:url('')center center / cover no-repeat fixed;
height: 100vh;
vhはviewport heightでビューポートの高さに対する割合を指定する単位です。
vwはviewport widthでビューポートの幅に対する割合です。
知らない単位だったけど、やりたいこと出来た!
投稿日:2017年4月28日 更新日:
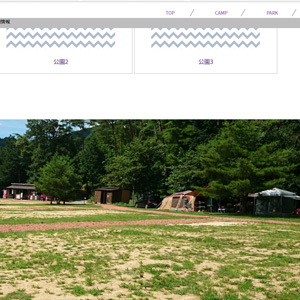
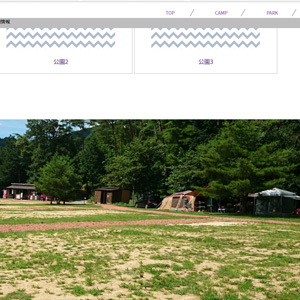
画面の縦幅いっぱいに背景画像を表示する

投稿日:2017年4月28日 更新日:

background:url('')center center / cover no-repeat fixed;
height: 100vh;
vhはviewport heightでビューポートの高さに対する割合を指定する単位です。
vwはviewport widthでビューポートの幅に対する割合です。
知らない単位だったけど、やりたいこと出来た!
関連記事

目次1 スタイルなどの装飾1.1 ボタンのホバーアニメ1.2 角丸とシャドウのジェネレーター1.3 グラデーションジェネレーター1.4 CSS三角形作成ツール1.5 吹き出し作成のジェネレーター1.6 ...

目次1 やりたいこと2 タグを設置3 画像にクラスを付与4 スクリプトを記載5 スタイルを記載6 完成! やりたいこと 画像のポップアップがしたい! タグを設置 html内であればどこでも良いので、ポ ...

目次1 今まで使っていたのはDreamWeaver2 おすすめのパッケージ2.1 メニューを日本語化[japanese-menu]2.2 タグが簡単に書ける[emmet]2.3 FTP接続するなら[r ...

面白かったのでメモ。 テキストの形に切り抜くやつです。 どこかで使えそう。 目次1 まずはhtml2 cssを追加します。3 テキストの背景指定も まずはhtml 何でもいいので適当なクラスか何かあた ...