よくあるスライドショーで
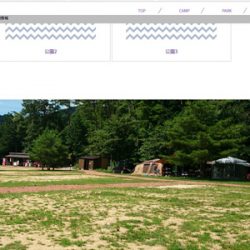
上だけ丸みを帯びていたり、波打っていたり、三角になっていたりと
フレームの中でスライドショーが動いてるやつがやりたくて調べていたところ意外と簡単にできることがわかった。
次回制作時に忘れないようにメモ。
1.まずは全てを囲むdivを作成
2.中の要素は2つ(上下切り抜く場合は3つ)
切り抜いたpng画像とスライドショー
3.それぞれにスタイルシートを適応
<div id="content"><!--任意のidやclassを与える -->
<div class="ue"></div><!--スライドショーの上の部分 -->
<!-------------------------------------------------------
この中にスライドショーのタグを入れる
---------------------------------------------------------->
<div class="slide-container">
<div class="slide-wrapper">
<!-- Slides -->
<div class="slide"><a href=""><img src="画像のパス"></a></div>
<div class="slide"><a href=""><img src="画像のパス"></a></div>
<div class="slide"><a href=""><img src="画像のパス"></a></div>
<div class="slide"><a href=""><img src="画像のパス"></a></div>
</div>
</div>
<!-------------------------------------------------------
スライドショーここまで
---------------------------------------------------------->
<div class="sita"></div><!--スライドショーの下の部分 -->
</div>
スタイルシート。
全体の指定はこれ。
#content{
width:1200px;/* 任意の横幅を指定 */
height:600px;/* 任意の高さを指定 */
position:relative;
margin:0 auto;}
上に置く画像のスタイルシートはこちら
下に置きたい場合、top:0;をbottom:0;に変更
.ue{
display:block;
background:url(..画像のパス)0 0 repeat-x;
background-positioin:center top;
position:absolute;
top:0;
left:0;
z-index:100;
width:100%;
height:120px;/* 画像の高さを指定 */
margin:0 auto;
}
これで1つのdivの中に
スライドショー・画像の順番に重なっているので
切り抜いた間からスライドショーが見えます。
あ、スライドショーの.jsや.cssはあらかじめ設定しておいてください。