background:url('')center center / cover no-repeat fixed;
height: 100vh;
vhはviewport heightでビューポートの高さに対する割合を指定する単位です。
vwはviewport widthでビューポートの幅に対する割合です。
知らない単位だったけど、やりたいこと出来た!
投稿日:2017年4月28日 更新日:
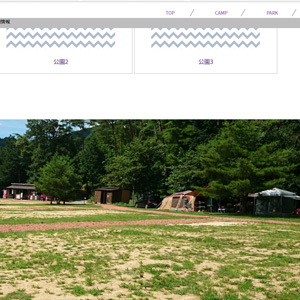
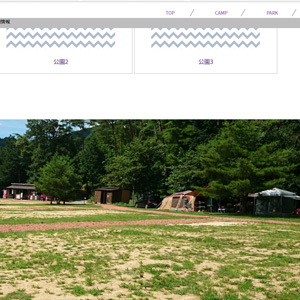
画面の縦幅いっぱいに背景画像を表示する

投稿日:2017年4月28日 更新日:

background:url('')center center / cover no-repeat fixed;
height: 100vh;
vhはviewport heightでビューポートの高さに対する割合を指定する単位です。
vwはviewport widthでビューポートの幅に対する割合です。
知らない単位だったけど、やりたいこと出来た!
関連記事

mmenuは初心者でも簡単に使えるjQuery plugin|スマホ用メニュー
スマホ用メニューを作成する時によく使っているのがjQuery pluginのmmenuあまりjQuery詳しくない私でも簡単に使えるところが気に入ってます。オプションで色々設定もできるみたいなので、初 ...

プレフィックスとは、CSS3を使う際に使用するプロパティの前につけるキーワードです。 サイト制作者には当たり前に思えるベンダープレフィックス。 今までどうしてこれを付けないといけないかがよく分かってい ...

時々使うテーブルの角丸仕様、毎回調べてる気がする。。 ポイントはborder-collapse border-collapse: collapse;ではなくborder-collapse: separ ...

jquaryをリンクさせる htmlファイルでsection毎に背景画像を設定 cssにて。 width:100%; background:url()center center no-repeat f ...