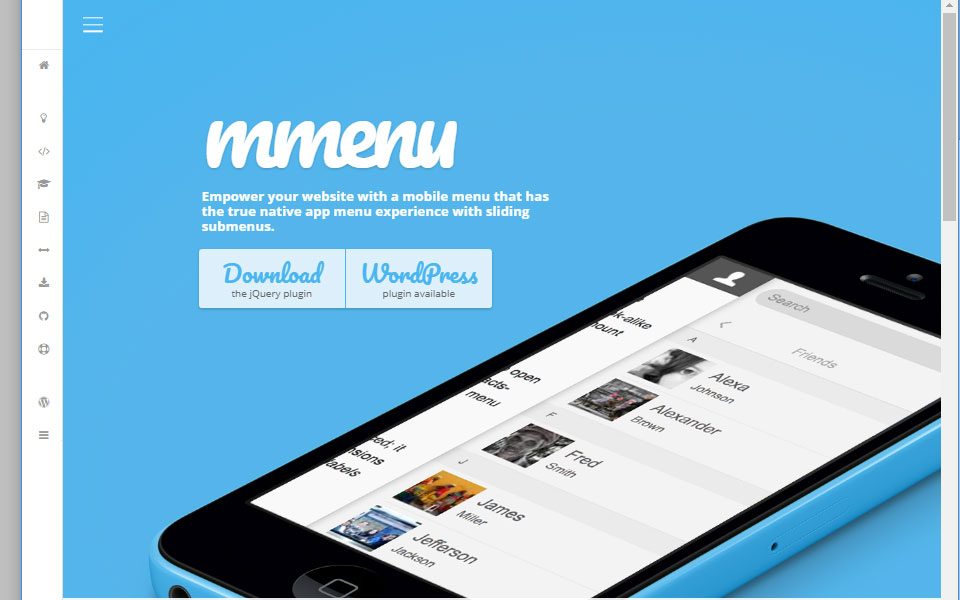
スマホ用メニューを作成する時によく使っているのがjQuery pluginのmmenu
あまりjQuery詳しくない私でも簡単に使えるところが気に入ってます。
オプションで色々設定もできるみたいなので、初心者から上級者まで使える便利なプラグインではないかな~と思います。
目次
まずは以下のサイトからcssとjsファイルをダウンロードします。
[mmenu]スマホ用メニューに便利なjQuery plugin
jQueryの読み込みも必要ですので、以下サイトよりダウンロードしてください。
jquery
私が使うファイルは2つ。
・jquery.mmenu.all.css
・jquery.mmenu.all.js
ファイルのダウンロードが終わったら、cssファイルとjsファイルをページに読み込みさせます。
先にjQueryを読み込んでからjquery.mmenu.all.jsの読み込みをして下さい。
順番が違うとうまく動きません。
■head内に記述</p
<link type="text/css" rel="stylesheet" href="/css/jquery.mmenu.all.css" />
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="/js/jquery.mmenu.all.js"></script>ファイルの読み込みが終わったらスマホ用メニューを作成します。
■html
<nav id="menu">
<ul>
<li>menu</li>
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
<li><a href="#">メニュー4</a></li>
<li><a href="#">メニュー5</a></li>
<li>menu02
<ul>
<li><a href="#">メニュー02-1</a></li>
<li><a href="#">メニュー02-2</a></li>
</ul>
</li>
</ul>
</nav>
基本の記述はこれだけ。
■jsファイル(base.jsでもmain.jsでも任意の名前をつけてこのファイルも読み込みます。)
$(document).ready(function() {
$("#menu").mmenu({
*オプションはここに記述
}
});
});ページをアップして完了です。
動作確認して下さい。