ノンプログラマーがProduct Advertising APIでの商品情報取得にチャレンジしました。
検索しても情報が少なく苦労したので、同じような方の参考になればと思います。
目次
amazonのProduct Advertising API(PA-API)って?
PA-APIを利用すると、アマゾンに出品されている商品の情報が取得できます。主にアフェリエイター向けのサービスで無料で使うことができます。 amazonのサイトにはこのように記載されています。
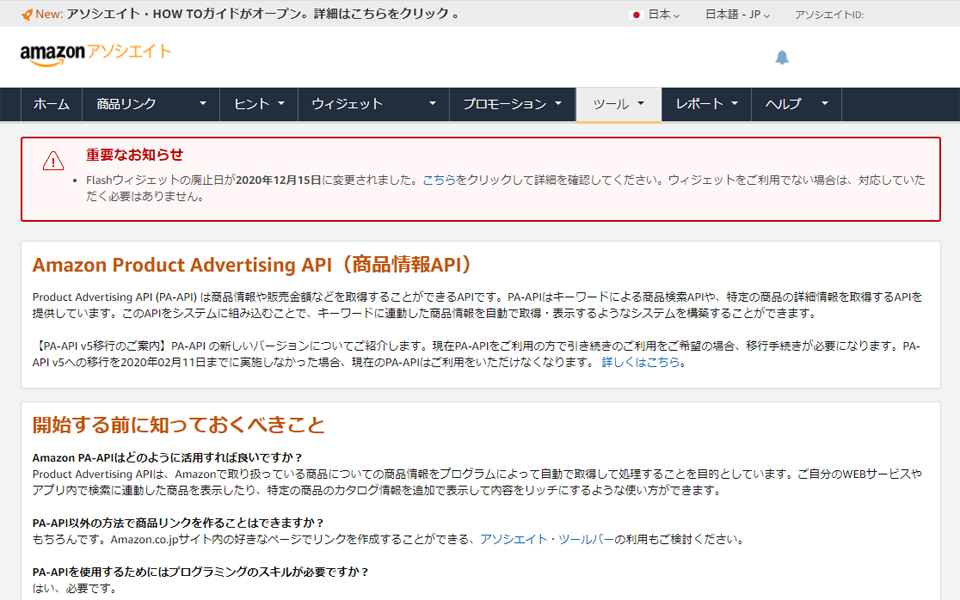
Product Advertising API (PA-API) は商品情報や販売金額などを取得することができるAPIです。PA-APIはキーワードによる商品検索APIや、特定の商品の詳細情報を取得するAPIを提供しています。このAPIをシステムに組み込むことで、キーワードに連動した商品情報を自動で取得・表示するようなシステムを構築することができます。
APIを使用するための準備
1. Amazonアソシエイト・プログラムへ参加する
まずはAmazonアソシエイトへ登録します。
2. アクセスキーとシークレットキーを取得する
APIの使用に必要なアクセスキーとシークレットキーを取得します。
APIを利用するにはアソシエイトのナビゲーション「ツール」→「Amazon Product Advertising API」を選択します。

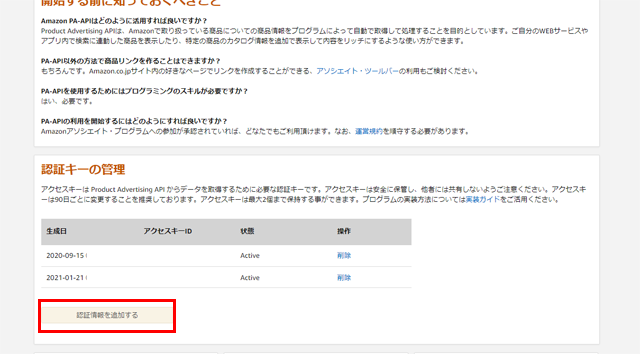
ページ内[認証キーの管理]でアクセスキーとシークレットキーを取得するのですが、シークレットキーが表示されたらどこかにメモを取りましょう。
そのまま画面を閉じると再確認できずに再度アクセスキーの取得をすることになりますよ。

データの取得はScratchpadが便利です
一からコードを書いて情報を取得する、なんて高度な事できないのでAmazonが提供してくれている[Product Advertising API Scratchpad]を利用します。
アソシエイトのページのどこにリンクあるのかと探しましたが分かりませんでした。
下にスクラッチパッドへのリンクをはっておきます。
後日見てみたらリンクがありました
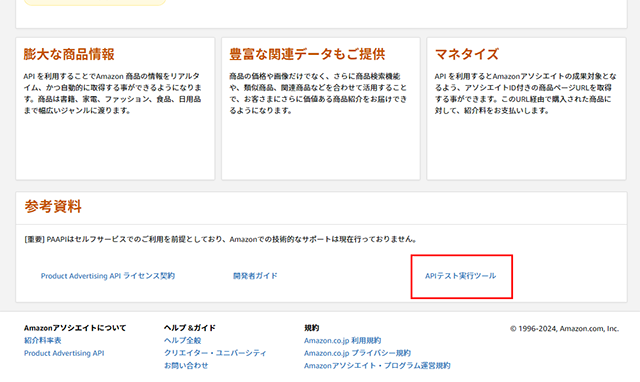
amazon アソシエイト「ツール」→「Product Advertising API」ページ下部の「APIテスト実行ツール」というテキストリンクです

必要情報を入力する
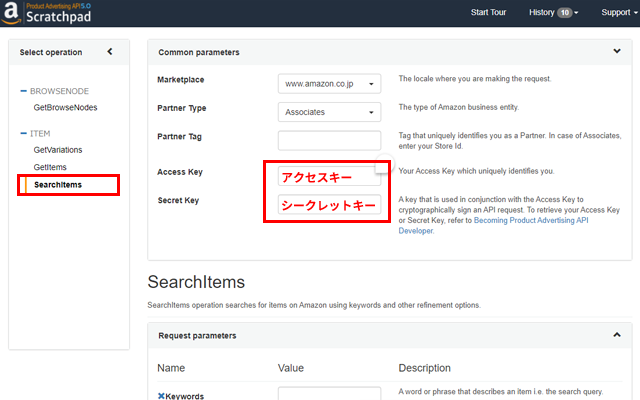
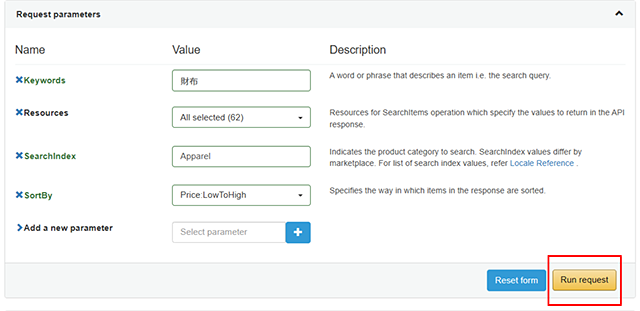
何でもいいのでとりあえずデータを取得してみます。 Scratchpadサイドバーから[SearchItems]を選択し、赤枠部分に「アクセスキー」と「シークレットキー」を記入します。これがないとデータの取得ができません。
赤枠つけ忘れましたが、[Partner Tag]も必須です。
Partner Tag
パートナータグはアソシエイトIDなのでアソシエイトのページ右上に表示されているアソシエイトIDを記入します。

Keywords
ここに検索キーワードを入れます。
Resources
どんな情報を取得するのか選択します。
[Select all]で全部でもいいのですが、情報量が多いので[Images.Primary.Medium][ItemInfo.Title][Offers.Listings.Price]あたりを選択して見てみると分かりやすいです。商品のメイン画像、タイトル、価格ですね。
選択が面倒な時は[Select all]でOK
SearchIndex
これは商品カテゴリーです。選択しなくても大丈夫ですが、思っている商品が表示されないことがあるので選択してもいいかもしれません。
ちなみにカテゴリはこんな感じでした。
| HealthPersonalCare | ドラッグストア |
| HomeAndKitchen | ホーム&キッチン |
| SportsAndOutdoors | スポーツ&アウトドア |
| Industrial | 産業・研究開発用品 |
| ToolsAndHomeImprovement | DIY・工具・ガーデン |
| Apparel | 服&ファッション小物 |
| Hobbies | ホビー |
| Beauty | ビューティー |
| Toys | おもちゃ |
| Appliances | 大型家電 |
| Electronics | 家電&カメラ |
| Shoes | シューズ&バッグ |
| Baby | ベビー&マタニティ |
| GroceryAndGourmetFood | 食品・飲料・お酒 |
| OfficeProducts | 文房具・オフィス用品 |
| Automotive | 車&バイク |
| Jewelry | ジュエリー |
| MusicalInstruments | パソコン・周辺機器 |
| VideoGames | TVゲーム |
| Books | 本 |
| PetSupplies | ペット用品 |
| ForeignBooks | 洋書 |
| KindleStore | Kindleストア |
| AmazonVideo | Prime Video |
| EverythingElse | その他すべて |
| Music | ミュージック |
Add a new parameter
他にパラメーターを追加することもできます。
価格順や新着などで並び替えしたり、最低価格、最高価格を設定したりです。
全部使ってないので分かりませんが、色々使って確認してみて下さい。
例えば価格の安い順で並び替えをする場合、
スクロールして[SortBy]のラジオボタンにチェックすると項目が追加されるので、プルダウンより[Price:LowToHigh]を選択します。
複数の条件がある場合は+マークでさらに項目を追加することができます
データを取得
必要情報を入力したら[Run request]のボタンを押すとデータの取得ができます。
例えば「服&ファッション小物」で「財布」を探す場合はこんな感じで入力します

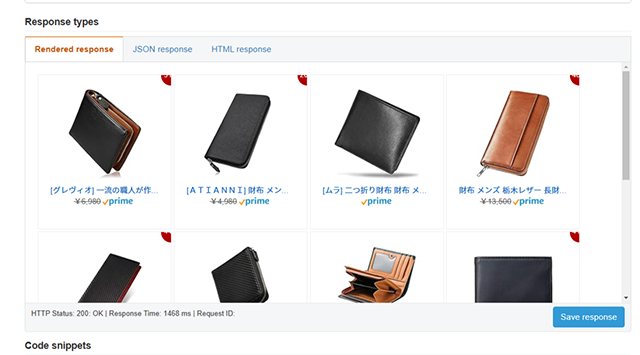
商品情報が取得できました!

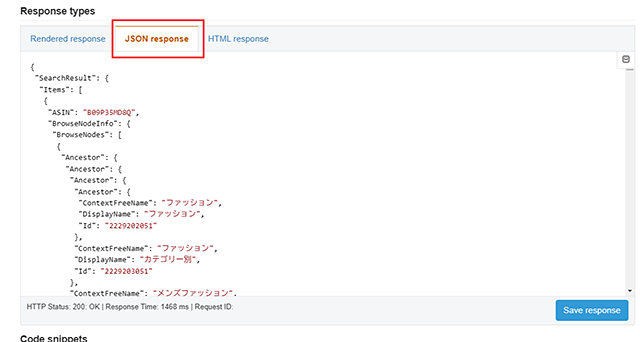
名前や価格などの情報を取得する場合は、[JSON response]タブで見てください
どのような感じでデータが取得できているか分かりやすくておすすめです

その他の方法
スクラッチパッド以外にはこんな方法がありました
Code snippetsを利用する
SDK使用してみようとファイルをダウンロードしたもののうまくページに表示されなかったので、私はスクラッチパッドで表示されたPHPのコードスニペットを使用しました。
コードスニペットにはシークレットキーが非表示なのでコピペしてください。
コードスニペットには他にJAVA、PHP、cURLが用意されています。
#responseの中身を整えてページに表示できたら完成です。
ここまでするのに結構時間がかかりました。(SDK使用での表示もできてないし)
こういうデータのやり取りとか、やりたいと思っていることをもう少し実現できるようになれればいいなぁと思っています。