background:url('')center center / cover no-repeat fixed;
height: 100vh;
vhはviewport heightでビューポートの高さに対する割合を指定する単位です。
vwはviewport widthでビューポートの幅に対する割合です。
知らない単位だったけど、やりたいこと出来た!
投稿日:2017年4月28日 更新日:
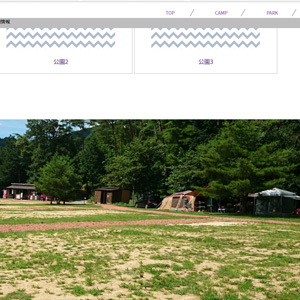
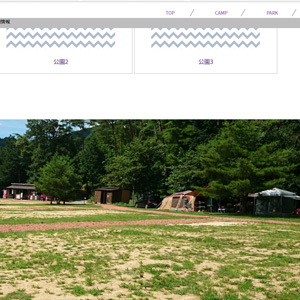
画面の縦幅いっぱいに背景画像を表示する

投稿日:2017年4月28日 更新日:

background:url('')center center / cover no-repeat fixed;
height: 100vh;
vhはviewport heightでビューポートの高さに対する割合を指定する単位です。
vwはviewport widthでビューポートの幅に対する割合です。
知らない単位だったけど、やりたいこと出来た!
関連記事

jQueryの取扱が苦手な私でもすぐに実装することができたフェードインエフェクト。 トップのイメージ画像の上にテキストをふわっと表示させたいなーと思い調べてたら、かなりシンプルな記述でフェードインエフ ...

サイト作成の時にメニューアイコンを作っていたけど 3つのメニューのうち1つをアイコンフォント使ってたら表示の鮮明さに驚いた。 他のアイコンはpng形式の画像だったけど全然違う。 通常、画像でできたアイ ...

webサイト制作時に役立つ!メインカラーを元にカラーを選べるサイト
web制作する時にカラーの組み合わせを調べたい時、色々なジェネレーターはあるけど たとえば メインカラーがすでに決まっていて それに合うカラーが知りたい時 ってないですか?私は結構あります。で、ジェネ ...

よくあるスライドショーで 上だけ丸みを帯びていたり、波打っていたり、三角になっていたりと フレームの中でスライドショーが動いてるやつがやりたくて調べていたところ意外と簡単にできることがわかった。 次回 ...